FLANNELS App 2.0
Project Overview
Vision statement: Revolutionising mobile commerce for luxury shoppers through personalised and unique shopping experiences, fostering inspiring consumer choices and effortless purchasing.
Business OKR: Increase unique app users of 6.1m to 7.5m (+24%).
KPIs: Increase app mix from 7% to 25% over two years, data enablement to further understand our customers, grow customer loyalty through membership and personalisation, increase onboarding completion to 70%.

My Role
Product Designer
Design Focus: Registration and Onboarding
Project responsibilities: Design, User testing, Design feedback, Stakeholder updates, Design system, Developer feedback, Leading sprint planning and Retrospectives.
Methods: Competitor Analysis, User Interviews, Usability Studies, Workshops, Wireframing, Mockups, Prototyping, Testing.
Process
I utilised the User-Centered Design process to examine how users interact with registration and personalisation features in applications. Guided by data and user research, I brainstormed and developed multiple solutions. These concepts were then tested for usability to gather actionable insights, which informed the creation of a high-fidelity interactive prototype.
Discovery
Competitor Analysis: I conducted an analysis of four direct competitors, as well as two indirect competitor applications, focusing specifically on their registration and personalisation features for users. Additionally, we used this time to gather insights from users through user testing conducted on one of our direct competitors' applications.
We learned that:
• Registration processes often require varying amounts of information but lack clear explanations for user inputs and their benefits.
• Onboarding should remain concise while meeting essential requirements.
• E-commerce applications typically lack personalised user experiences.
User Interviews: To gain deeper insights into addressing user pain points and frustrations during the app onboarding process, I conducted user interviews. The sessions included eight participants, representing a diverse range of ages, genders, and online shopping experience levels. This approach allowed us to gather critical insights for designing a product that resonates with a broad and varied user base.

Time is precious
No one has the time to spend filling out numerous fields. Therefore, prioritising a swift and intuitive onboarding process is essential.
Why should I?
It's crucial to clearly explain why certain information is required to enhance user understanding and satisfaction.
Personal shopping
Identify the users' primary categories of interest and provide personalised product recommendations based on the information they provide.
Tailor the experience
Tailor each experience to the individual user, providing them with a personalised journey that caters to their specific shopping preferences and needs.
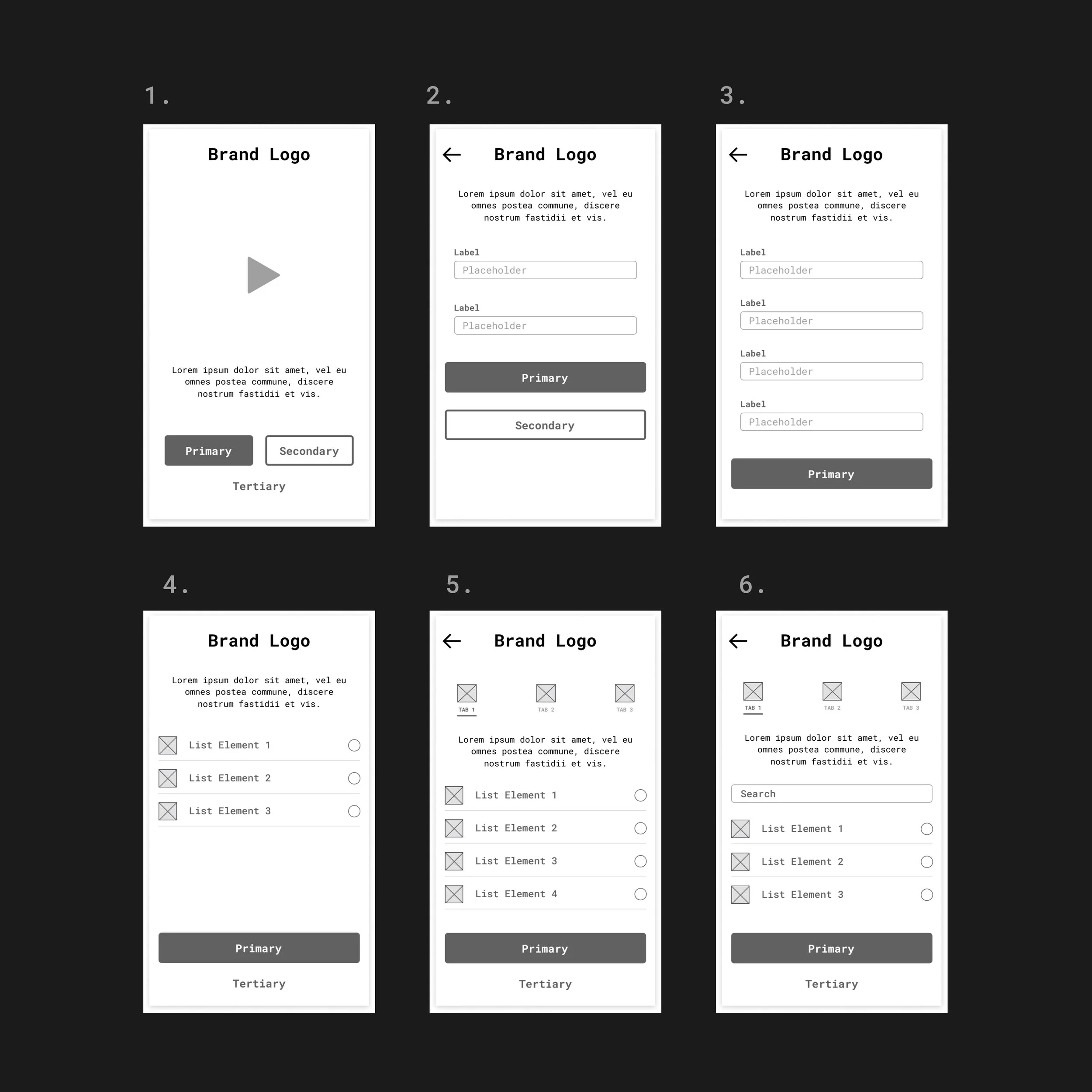
Low Fidelity Wireframing
Based on the insights gathered during the process, I started designing wireframes for the onboarding experience. These included the initial app screen, the registration page, and a dedicated section for users to personalise their app experience. The wireframes were then refined into low-fidelity and high-fidelity mockups, which were transformed into prototypes and tested for usability with our users.

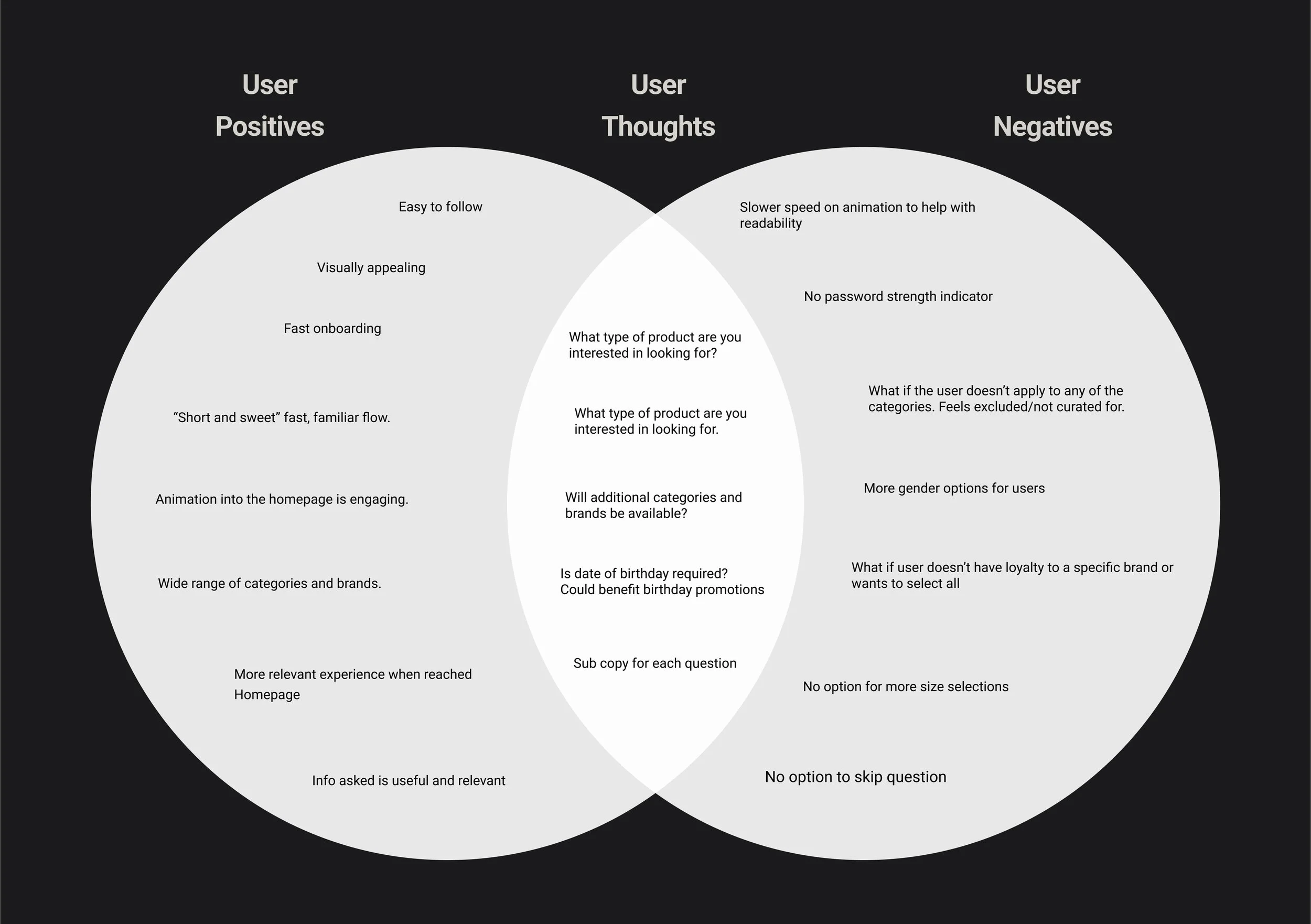
Mockups & Usability Testing
I created a high-fidelity prototype to test with users, utilising unmoderated testing for this phase. I prepared a detailed script to guide users through the process, allowing us to evaluate user satisfaction, navigation intuitiveness, and identify any usability or accessibility issues. The feedback and insights gathered from this testing informed iterative design improvements. The refined designs were then retested with users, resulting in a data-driven, user-centered experience.

Moderated User Testing
Using these insights, I refined the designs to address user pain points and identified issues. I then developed prototypes of the updated designs for moderated user testing, allowing for in-depth discussions about any new challenges. This process provided valuable feedback that will guide solutions to create a fully user-centric product, thoroughly tested and validated by our users.

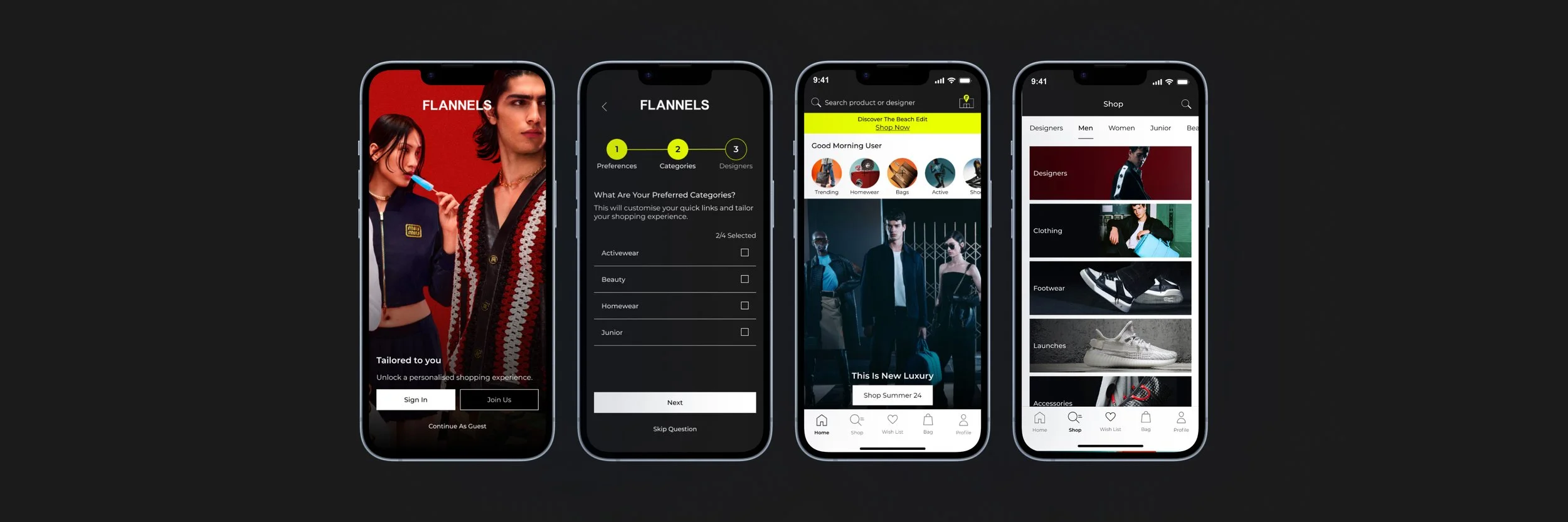
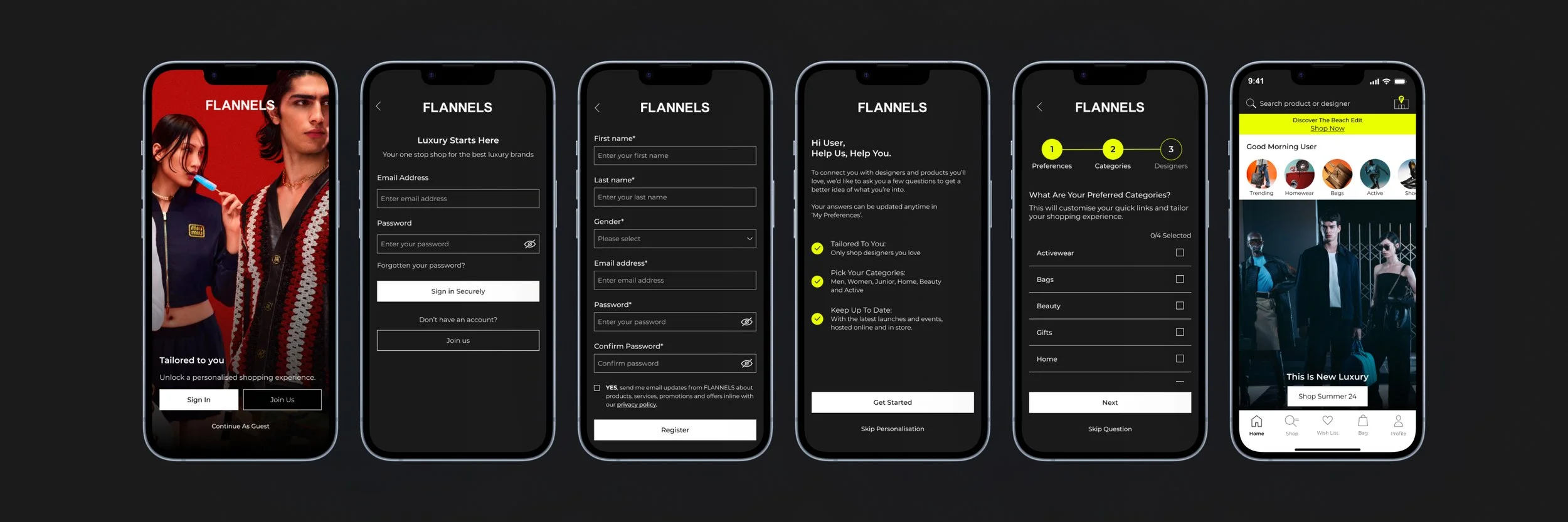
FLANNELS App 2.0 registration and onboarding
I've created a data-driven, user-centric solution for registration and onboarding. This solution has been prepared for handover to developers. Throughout this process, I kept the needs of our users and accessibility considerations at the forefront of every decision.

Next Steps
I have refocused my efforts to work closely with our cross-functional team. This includes supporting designers through ongoing testing and iteration, establishing and maintaining a robust design system, defining clear product requirements with developers, and providing regular updates and constructive feedback to stakeholders.
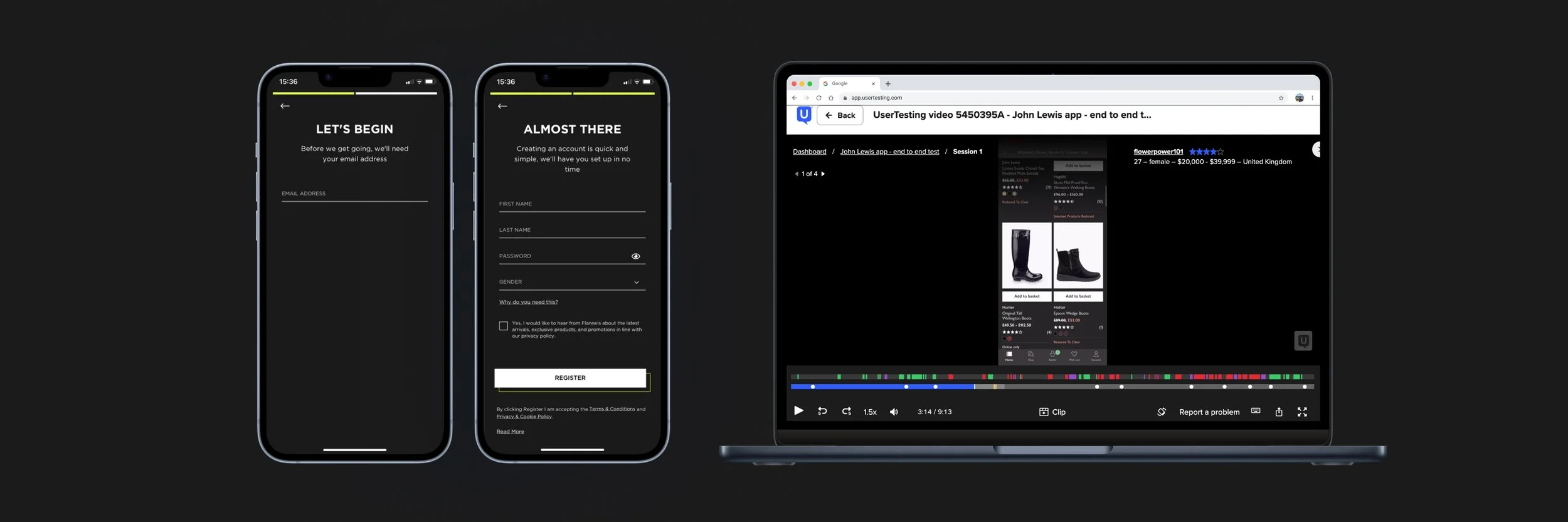
Testing the Overall Experience
To evaluate the user experience comprehensively, I developed an end-to-end prototype for detailed usability testing. I utilised a moderated test script template previously crafted for Frasers Group to ensure consistency. By assembling a cross-functional team to facilitate sessions and capture insights, we not only streamlined the testing process but also created valuable learning opportunities for junior designers through direct user interactions. Each one-hour session featured unbiased tasks designed to elicit authentic feedback and uncover real pain points.
Learning outcomes
Continuous Testing: Regular testing uncovers hidden issues and drives iterative improvements.
Unified Teamwork: Cross-functional collaboration and constant updates keep designs user-centric and aligned with business goals.
Adaptive Problem-Solving: Embrace feedback and remain flexible, as solutions can sometimes create new challenges.
Open Discovery: Start without biases—let user insights gradually shape your solutions.
Prioritised Iteration: Balance design improvements within tight timelines through clear communication and focused prioritisation.